更新をリアルタイムで通知する方法
リアルタイムといえばNode.jsですが、PHPで作られたWEBサイトでリアルタイム通知を実装する必要があったので、
- Ajaxで一定間隔でリクエストを送る
- PHPでcomet実装する
- PHPでWebSocketを実装する
- Pusherを利用する
など検討した結果、リソースをなるべく消費したくなかったので、Pusherを使うことにしました。
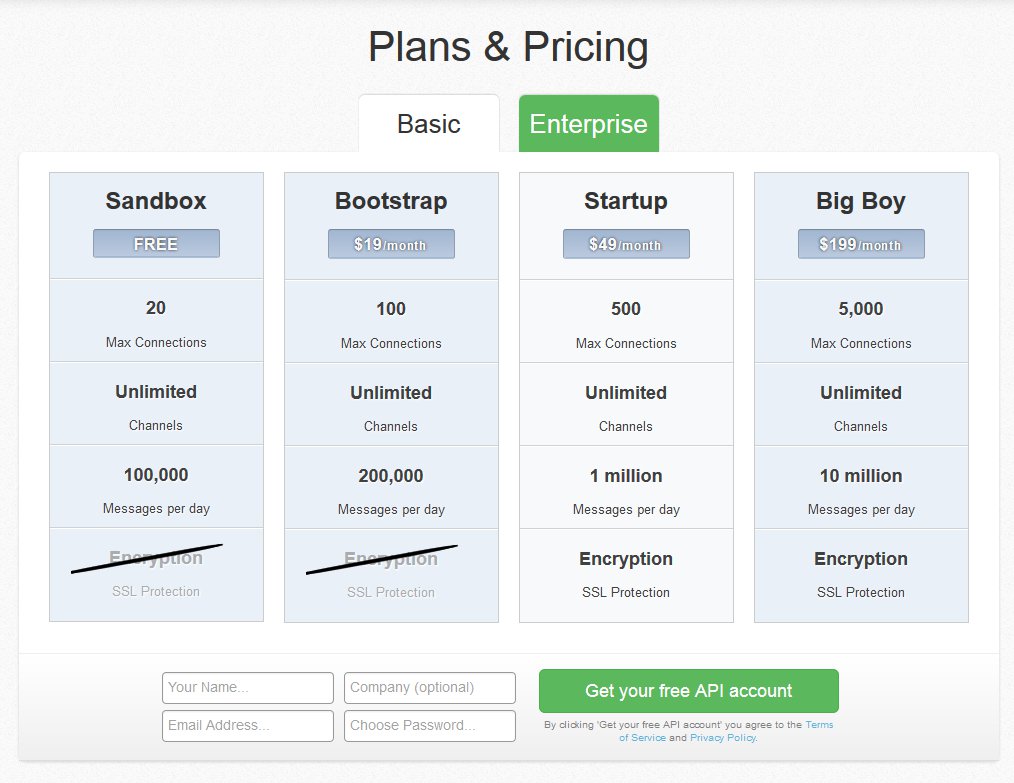
Pusher登録
無料でWebsocketの接続数が最大20までで1日あたりのメッセージ発行数が10万回以内であれば利用することができます。

名前とメールアドレス、パスワードを設定するだけで使うことが出来ます。
App idとAccess Token
登録が完了すると、App id,key,secretが表示されるのでひかえます。
クライアント実装
Code examplesを参考にします。
<!DOCTYPE html>
<head>
<title>Pusher Test</title>
<script src="http://js.pusher.com/2.2/pusher.min.js" type="text/javascript"></script>
<script type="text/javascript">
// Enable pusher logging - don't include this in production
Pusher.log = function(message) {
if (window.console && window.console.log) {
window.console.log(message);
}
};
var pusher = new Pusher('******');
var channel = pusher.subscribe('test_channel');
channel.bind('my_event', function(data) {
alert(data.message);
});
</script>
</head>
サーバー実装
サーバー側のライブラリは豊富にあります。Pusher Server Libraries | Pusher.PHPなので、pusher/pusher-php-serverを使いました。
require('./Pusher.php');
$pusher = new Pusher(PUSHER_KEY, PUSHER_SECRET, PUSHER_APPID);
$pusher->trigger('test_channel', 'my_event', array('message' => 'Hello Pusher!'));
triggerメソッドの第3引数に配列でパラメータを渡すとjson形式でクライアントで取得出来ます。
参考サイト
Auto Load and Refresh Div every 10 Seconds with jQuery and Ajax.