WEB+DB PRESS Vol.66 HTML構造化特集で印象に残ったことのメモ。
HTMLタグは2つの性質をもつ
- 意味
- レイアウト
<p>タグの場合だと、
- 段落であること
- 幅いっぱいに広がり縦に並んでいくブロック
という2つの性質がある。
floatとposition:absoluteの使い分け
- トルツメ:float
- トルママ:position:absolute
という、使い分けをする。
トルツメ、トルママという言葉は初めて聞いたのですが、デザイン用語のようで
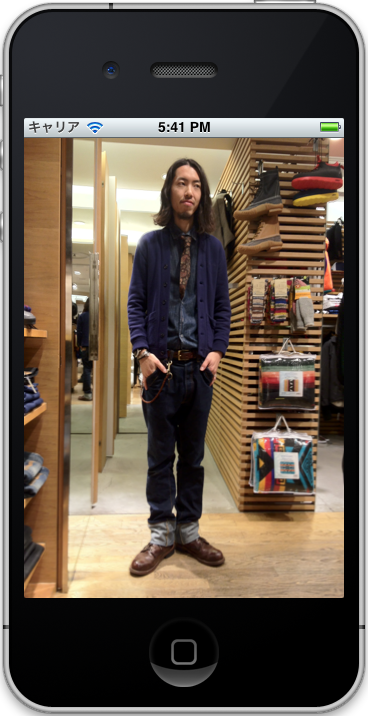
- トルツメ
- 情報が抜き取られた場合、後続の要素が詰まる現象
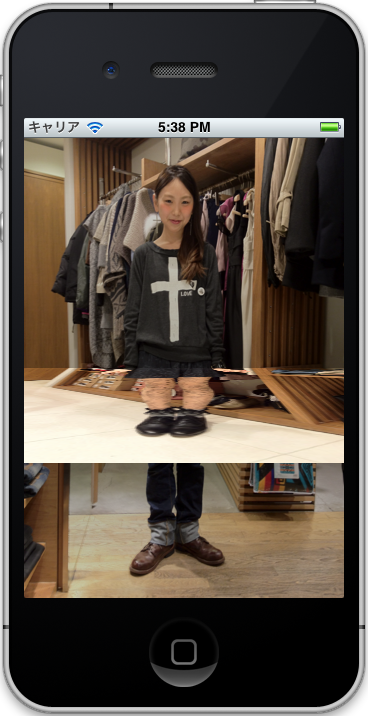
- トルママ
- 情報が抜き取られた場合、後続の要素が詰まらずそのままの現象
ということのようです。
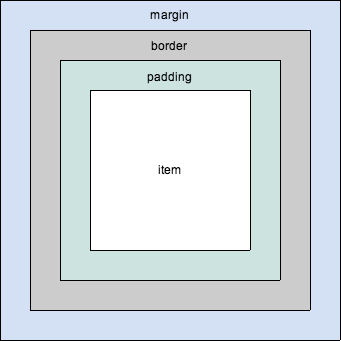
margin、paddingのどちらを使うか
イメージとして
- item:家
- padding:庭
- border:塀
- margin:道路
とすると決めやすい。
marginの所有権
これもいつも悩みどこなんですが、
トルツメされた場合を考えて、どちらの要素にトルツメが起きても「予測しない余白」が残らないようにするためには、どちらの要素がmarginを持つべきか考えます。
なるほど。