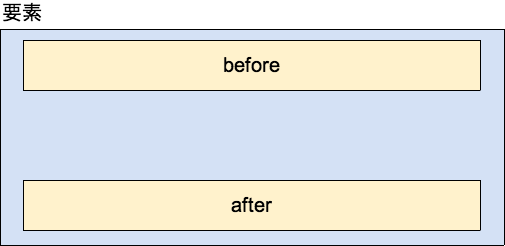
擬似要素:before、:afterはその名前から、要素外側の前と後と解釈してしまいがちですが、実際は要素内側の前と後になります。
図で表すとこんな感じです。
一番使用するケースとしては、floatした要素の高さを出すために擬似要素にclearfixするという事が多いと思います。
例えば、ul、liタグでパンくずリストを作る場合、
<nav class="nav-topicpath">
<ul>
<li><a title="Home" href="/">Home</a></li>
<li>Page1</li>
</ul>
</nav>
ul, ol {
list-style: none outside none;
}
a {
color: #333333;
}
.nav-topicpath {
background-color: #ffffff;
font-size: 12px;
padding: 3px 10px;
}
.nav-topicpath ul:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.nav-topicpath li {
float: left;
}
.nav-topicpath li + li:before {
content: ">";
margin: 0 3px;
}
.nav-topicpath li a {
padding: 3px 0;
}
※clearfixはスマートフォン用のものです。
topicpath – jsdo.it – share JavaScript, HTML5 and CSS
この場合、
<nav class="nav-topicpath">
<ul>
<li><a title="Home" href="/">Home</a></li>
[[[ここに擬似要素afterが入る]]]
<li>Page1</li>
</ul>
</nav>
となります。
擬似要素は、要素のCSSも継承します。
clearfixのために空の要素を作ったり剃る必要が無いので、イイですね!